Description: The focus of this course was on visual interfaces and structure in planning, designing and producing functional responsive interactive experiences. This semester long project involved the study of relationships among users (experiences and expectations), content, information architecture and devices. The final outcome was a responsive, conceptual website for members of the Madison community to get the inside scoop on the Madison food scene, including: recommendations, reviews, ratings and photographs.
Tools: Adobe Illustrator, Balsamiq, Sketch, Adobe Dreamweaver, HTML/CSS/CSS Grid, After Effects
Process
1. Information Gathering
Formulating the purpose, goals, and target audience of the website. Defining the needs of the users and creating a user story.
2. Web Research
The research and evaluation of websites with similar goals. Evaluation of these websites was based on the fundamentals of layout, grid, typography, color usage, usability, accessibility, learnability, credibility, and relevancy.
3. Planning
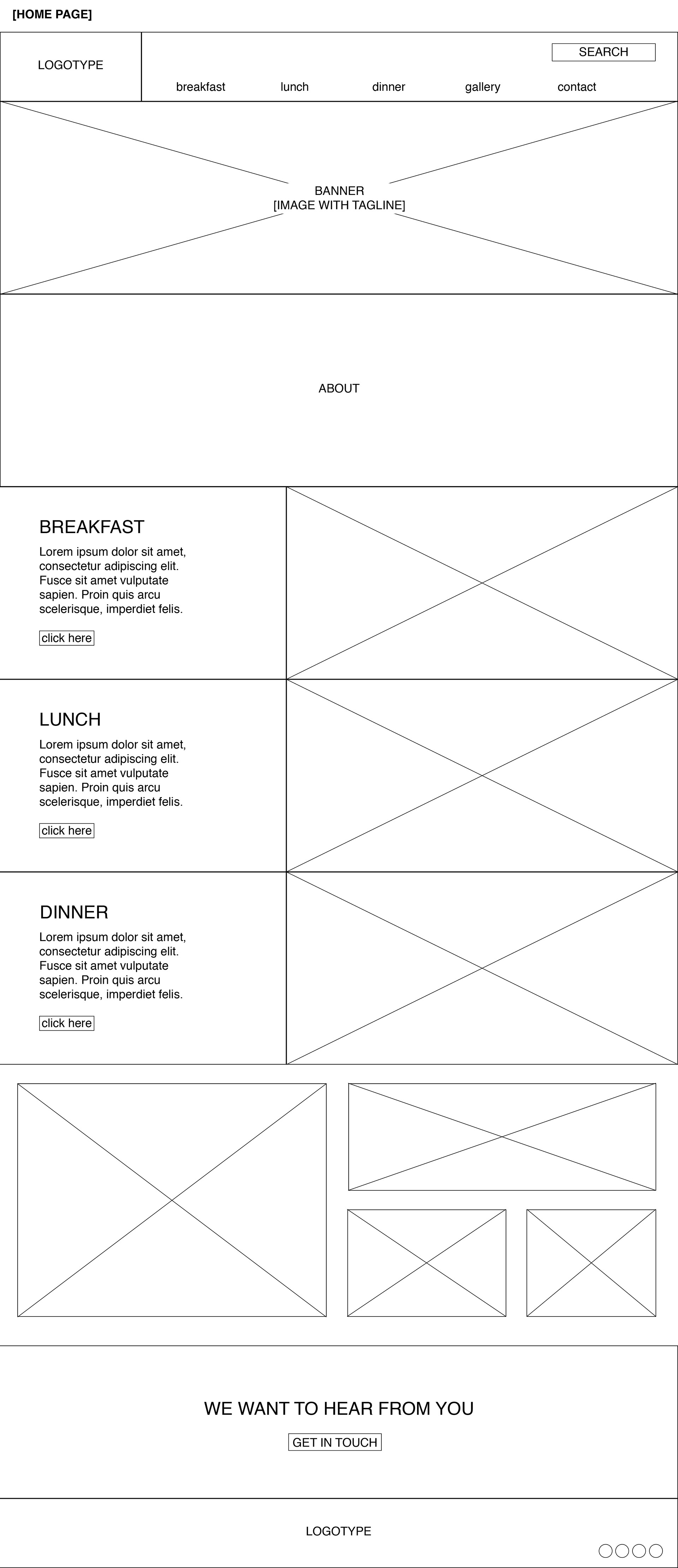
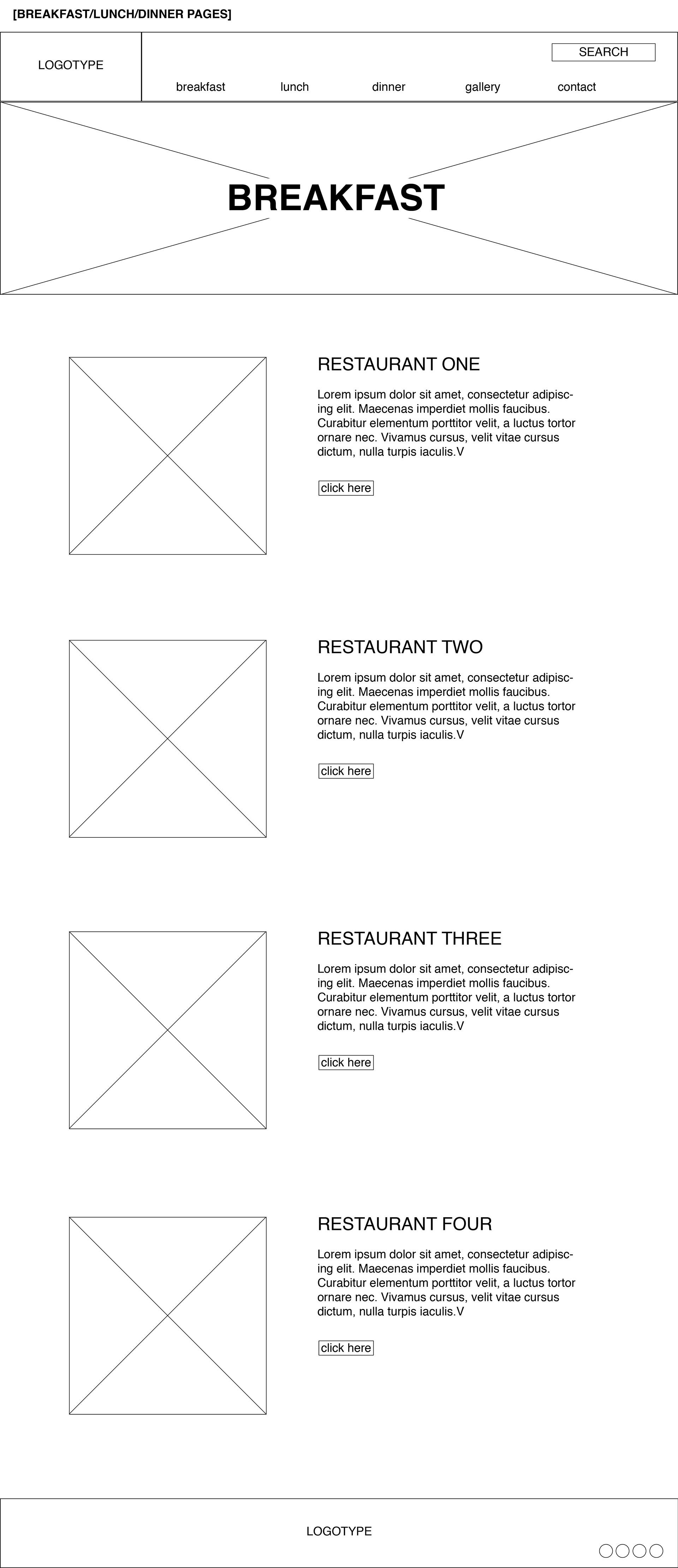
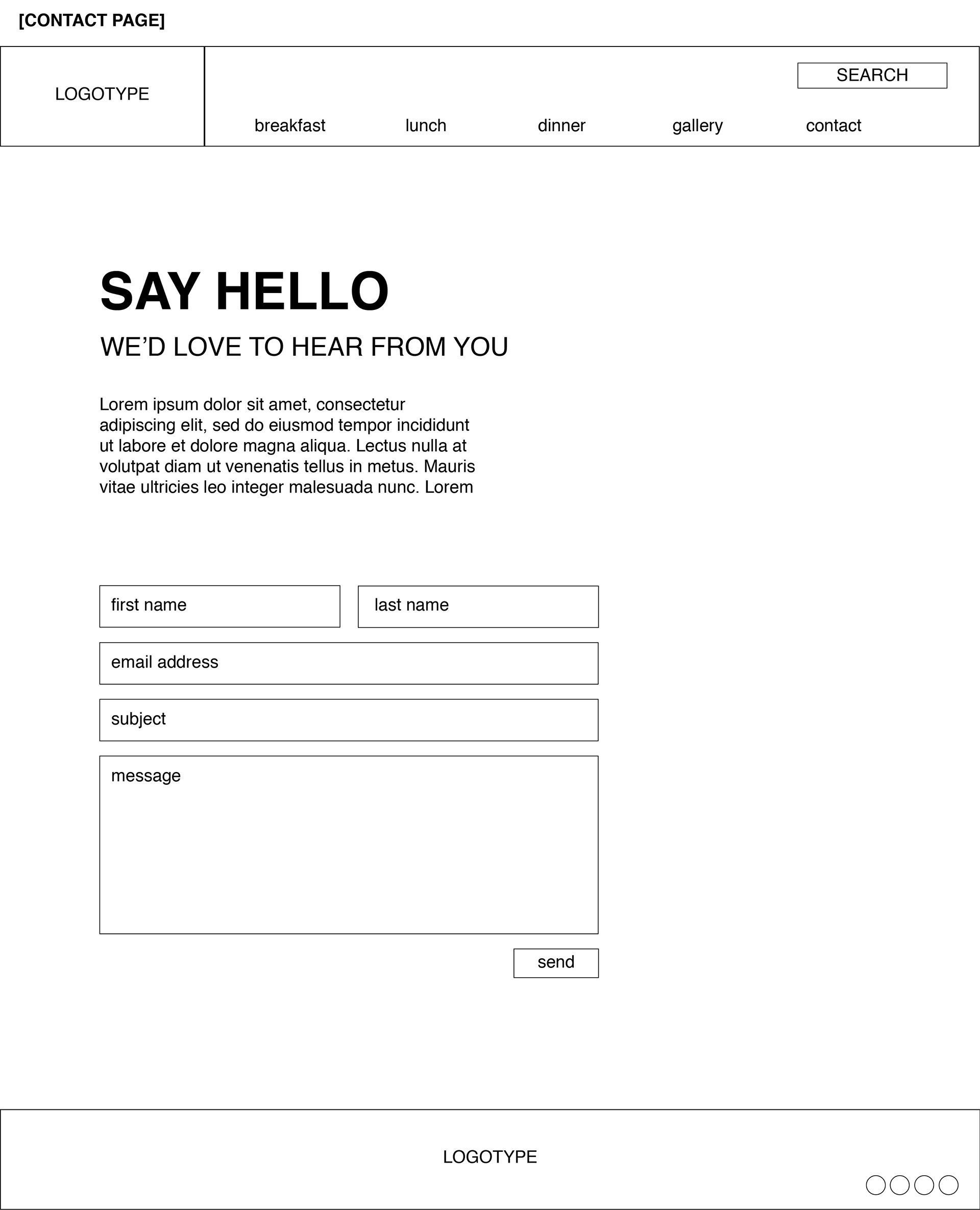
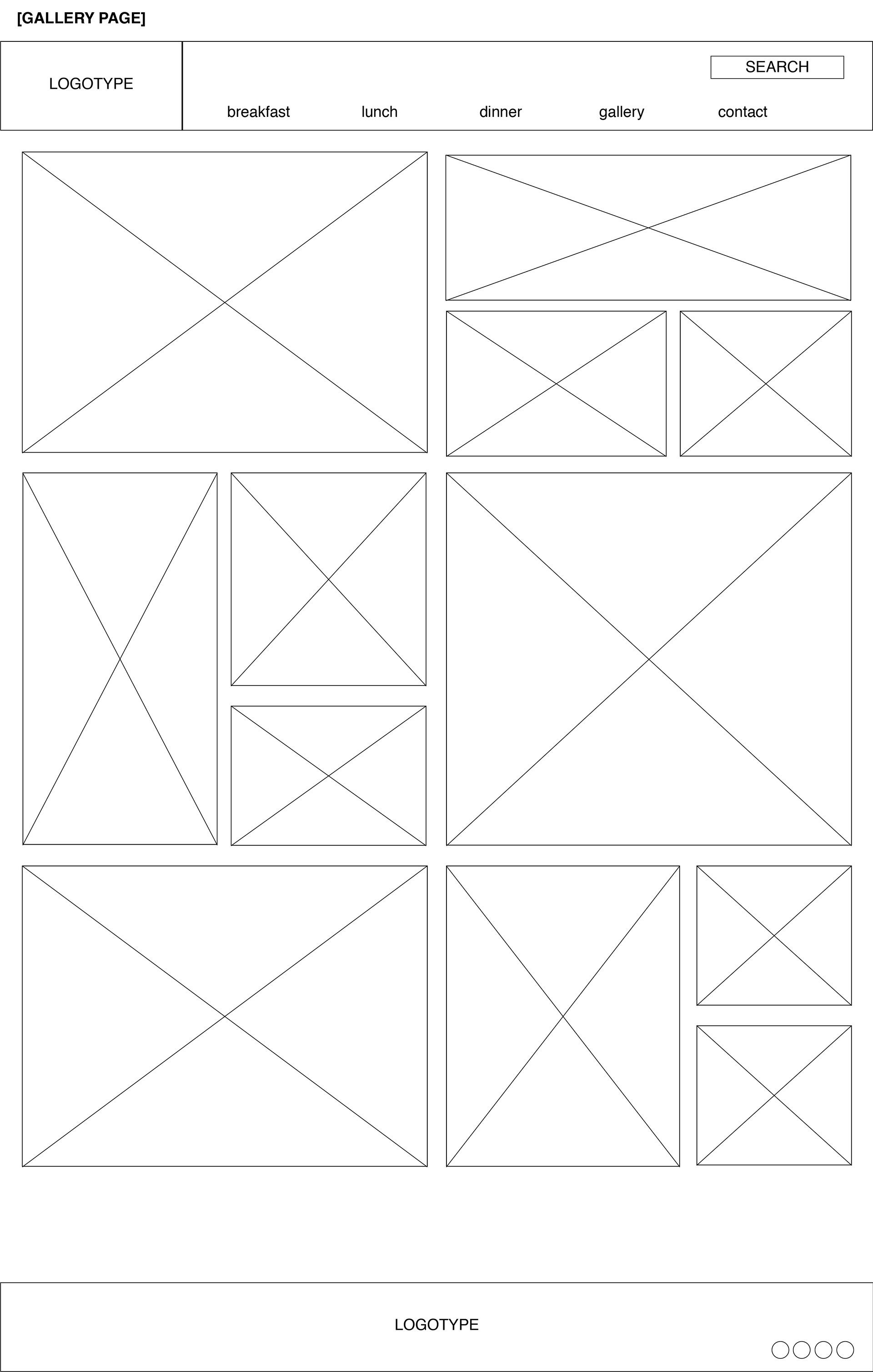
Information Architecture & Wireframing (low and high fidelity)





4. Visual Identity
Creation of the brand Identity including Logo, Color Palette and Typographic Palette.
5. Prototyping
Low fidelity prototyping with Balsamic, and High-Fidelity Prototyping in Sketch.





6. Coding
The final step in this non-linear and iterative process was bringing the website to life through HTML and CSS in Adobe Dreamweaver. Demonstrating what we had learned through a semester long study of current visual communication practices, our fully functional outcomes were documented through final presentations.